今回の記事は、STEP5の「サーバーにUPしてWebに公開する」の「15.テーマのアップロード-追補版」の解説となります。完成した自作テーマに切り替えて、WordPressを運用した中で、気づいた課題点・改善点を対処した記録となります。
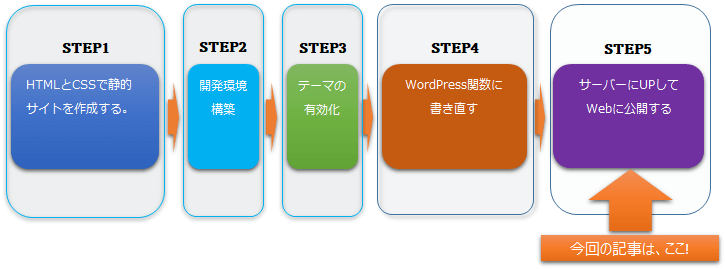
- STEP1:静的サイトの作成
ワイヤーフレームでサイトをデザインして、HTMLとCSSで静的サイトを作成します。index.htmlとstyle.cssでサイトを作成します。
- STEP2:開発環境構築
自分のパソコン内部だけで開発と動作テストが行えるWordPress専用の環境構築ソフト、HTML、CSS、PHPの編集の為のソースコードエディタ、そしてHTMLとCSSで構築された静的サイトを準備します。
- STEP3:テーマの有効化
自作テーマを有効化する為に、index.htmlをindex.phpに書き換え、style.cssを作成してWordPressにアップロードして認識してもらいます。
- STEP4:WordPress関数に書き直す
テーマとして認識できましたら、index.phpの内容をヘッダー、フッター、サイドバー等コンテンツごとに分割したり、アイキャッチ画像やナビゲーションメニュー等を設定する為に、WordPress関数に書き直していきます。
- STEP5:サーバーにアップロード
サーバーにアップしてWebに公開します。
公開後、プラグインなどで必要な機能を追加したり、必要なカスタマイズを行います。

自作テーマが完成して、Cocoonから切り替えてWordPressで運用を開始した後に発生した課題点・改善点に対処しましたので、解説します。運用開始後にどのような問題がどのようにして発覚したのか?そして、どのように対処したのかを解説します。
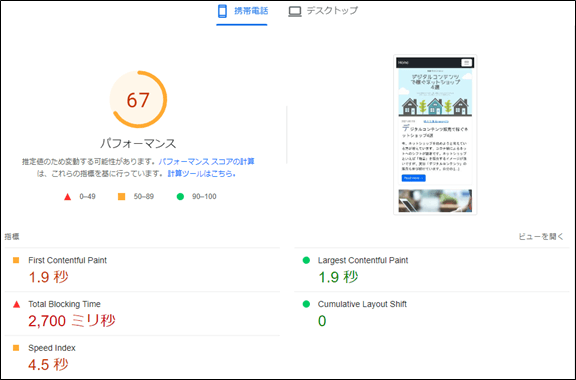
WordPressの日々の運用は、googleアドセンス、googleanalytics、searchconsole、pagespeedinsightの確認から始まります。特に、searchconsoleのエクスペリエンス(ウェブに関する指標,モバイルユーザビリティ)やpagespeedinsightの分析結果から課題点を見つけ、原因を突き止めて対処・改善をしています。
解説動画は、こちら
修正漏れの対処
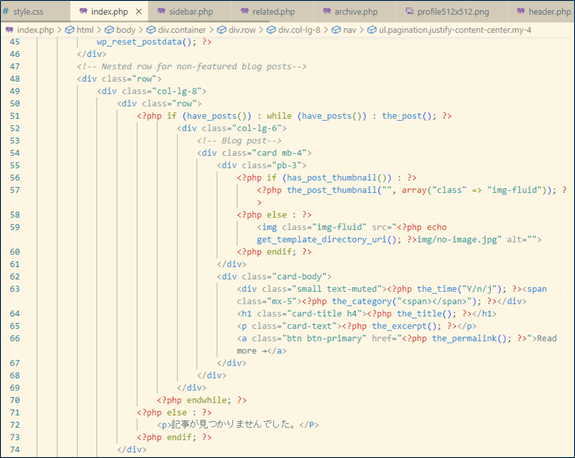
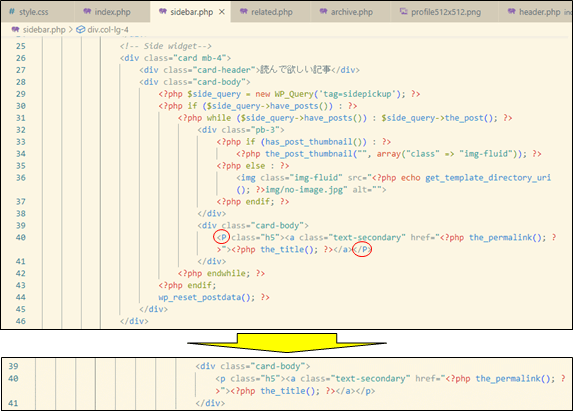
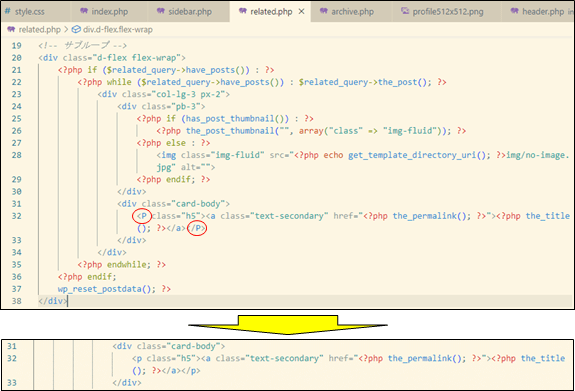
タグの修正
現象
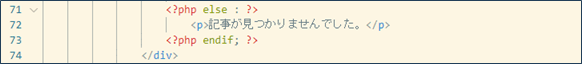
</p>タグが大文字となっている。

原因と対処
動画で解説していました際の入力ミスで、小文字に修正しました。

注意:
single.php,related.php,page.php,archive.phpは、index.phpをコピーして作成している為、こちらも修正します。


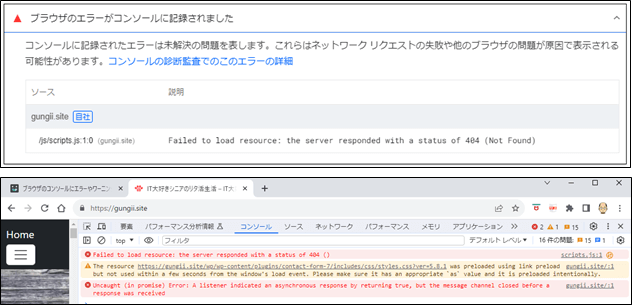
javascriptの読み込み
現象
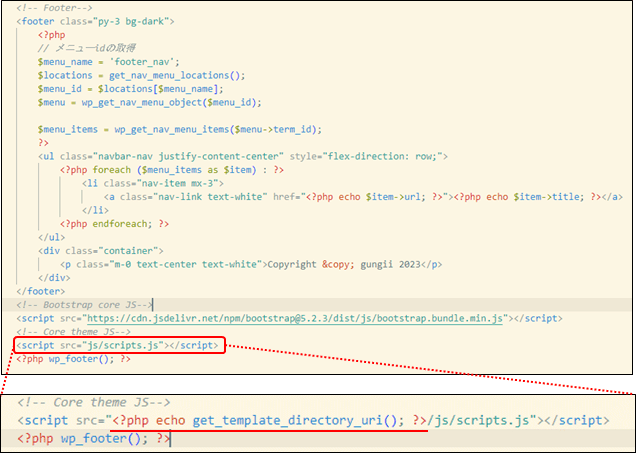
script.jsが見つからない。

原因と対処
動画で解説していましたが、修正漏れをしていました。

jqueryの読み込み
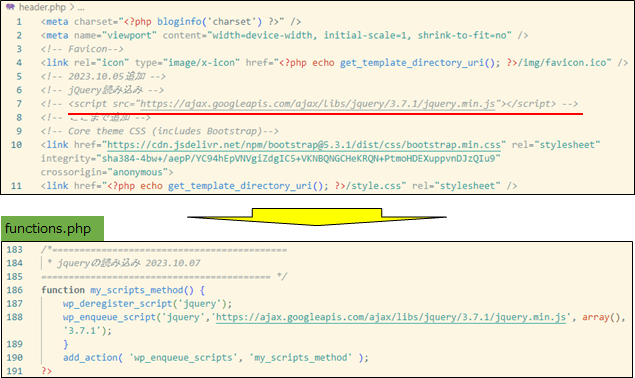
header.phpに次の様にjqueryを読み込んでいましたが、jquery-migrate.min.jsが見つからないとなりますので、jQueryとMigrateを一旦解除し、jQueryのみを読み込む様にします。
注意:
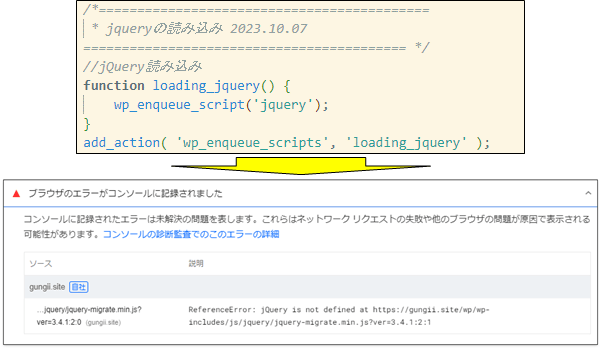
jQuery Migrateとは、jQueryのバージョンアップによって削除されたり非推奨になった関数等をコンソールで教えてくれるプラグインです。何年も更新されていない古いテーマやプラグインを使っているサイトだとjQuery Migrateもあった方が良いかもしれませんが、そうでない場合は不要の様です。Wordpress付属のjQueryを読み込むと一緒にMigrateも読み込まれますので、以下のコードでjQueryのみを読み込みます。
[ jquery-migrateの読み込みを解除する方法 ]

留意:
WordPressに標準で組み込まれているjQueryを読み込むと、jquery-migrate.min.jsも一緒読み込まれるはずですが、自作テーマだからか?又はjqurery-migrateのバージョン違いなのか?エラーとなります。

SEO対策
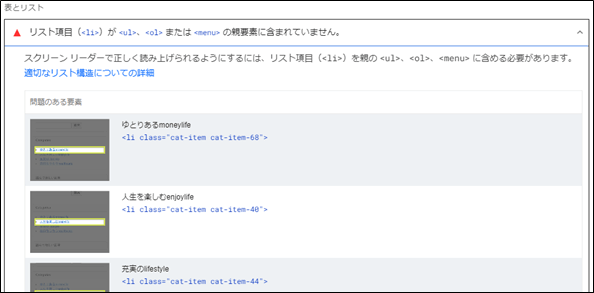
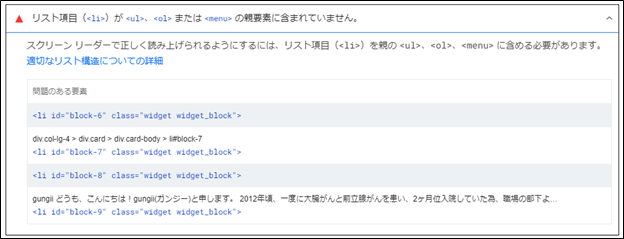
「li」に対応する「ul」がない。
page speed insightで発覚しました課題を対応しました。
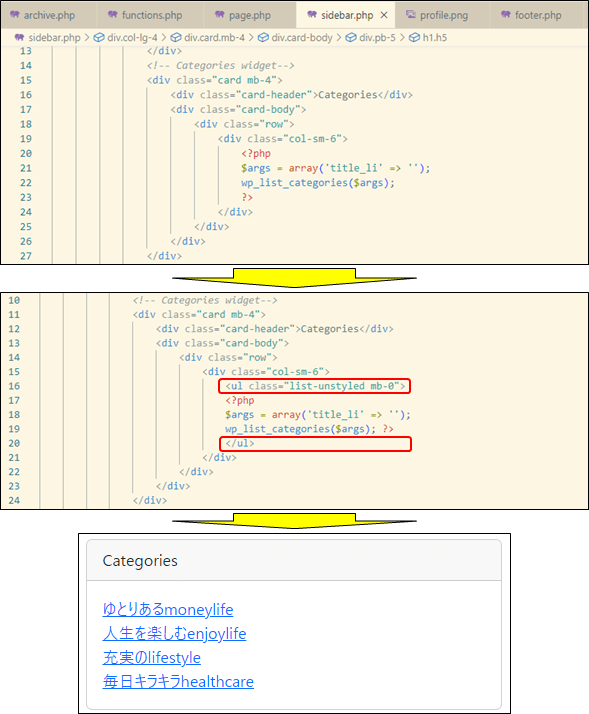
カテゴリー一覧の表示
現象
<li>に対応する<ul>がない。

原因と対処
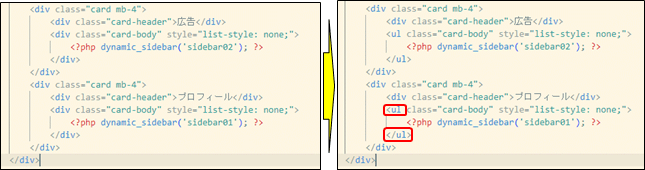
<ul>と</ul>がなかったので、追記しました。

プロフィールの変更
現象
<li>に対する親要素(<ul>)がない

原因と対処
<ul>、</ul>を追記した。

画像サイズの調整
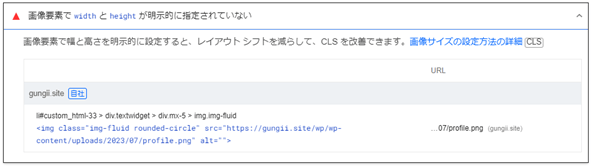
プロフィール画像の表示
現象
widthとheightが指定されていない。

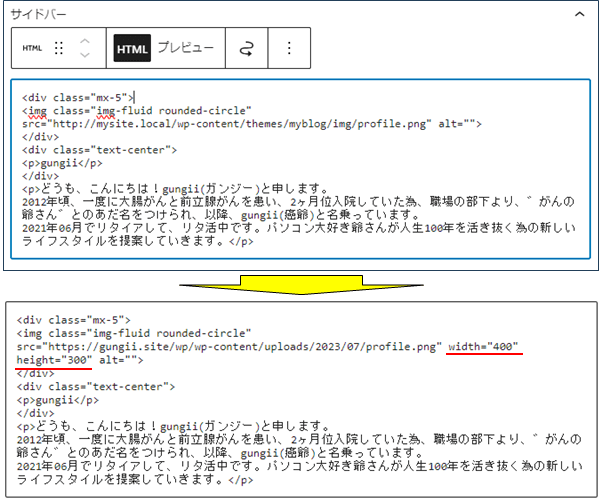
原因と対処
widthとheightを指定した。

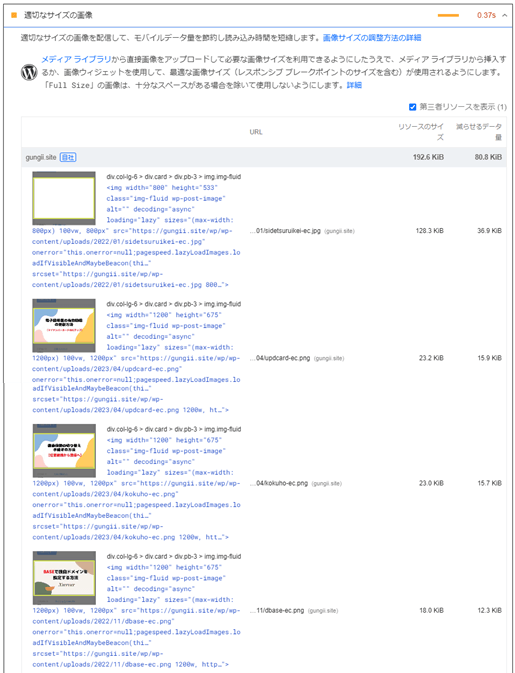
適切なサイズの画像
現象
画像サイズが適切ではない。

原因と対処
1200×675pxの画像としていましたので、画像を16:9の割合で縮小してアップすると、この表示はなくなりました。
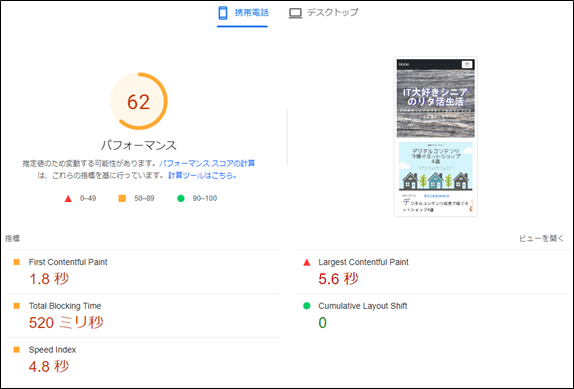
読み込みスピードの改善
LCPの改善
現象
LCPが4秒以上で読み込みが遅い

原因
スマホで大きなヘッダー画像を表示していた為
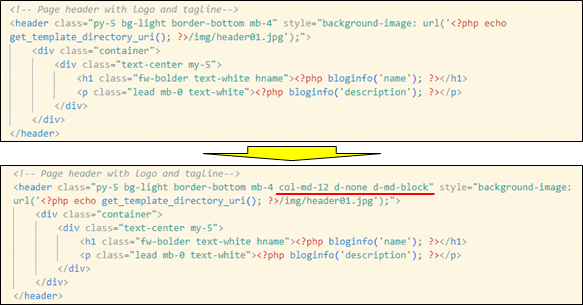
対処
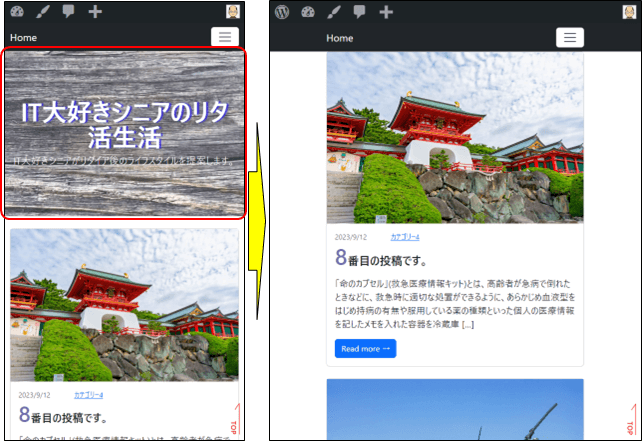
スマホでは、ヘッダー画像を表示しない様にした。

結果
col-mdとして720px以下の場合は、ヘッダー画像を非表示としました。

single.php,page.php,archive.phpも同様に変更します。

ページネーションの改良
ページネーションの書き換え
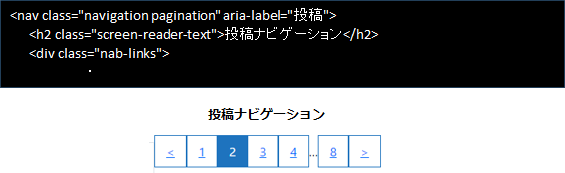
the_posts_paginationを使ってページネーションを実装していましたが、the_posts_pagination関数を実装すると、ページ送りに使用する番号と前後のリンクの上にスクリーンリーダー用テキストがh2タグで自動で出力されます。

screen-reader-textをcssで非表示とすることはできますが、h2タグのスクリーンリーダー用のテキストを出力しない様にするには、functions.phpの面倒な編集が必要となりますので、paginate_linksで実装することとしました。
注意:
paginate_linksで実装方法は、ブログで解説していますので、そちらを参照下さい。
paginate_linksでの実装
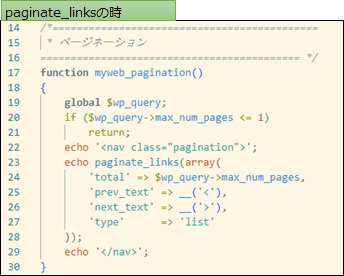
functions.phpへの追記
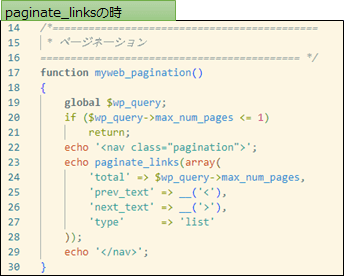
以下のコードをfunctions.phpに追記します。

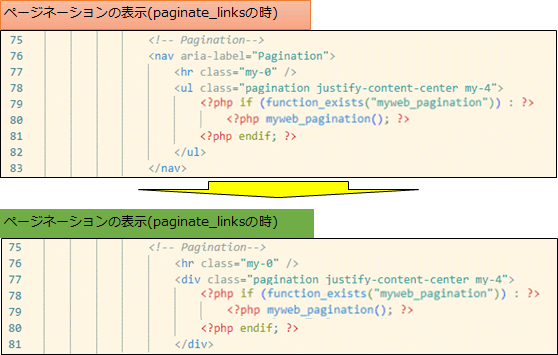
ページネーションの表示
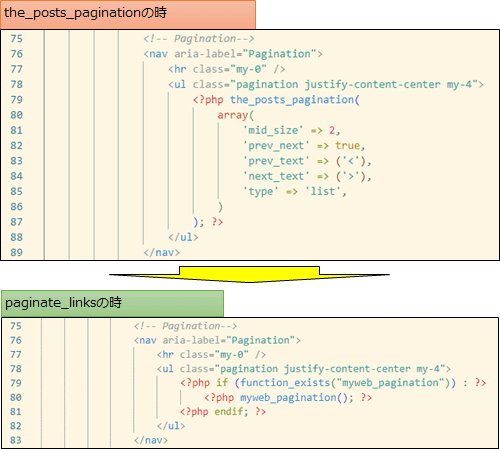
index.phpとarchive.phpに次のように記述します。

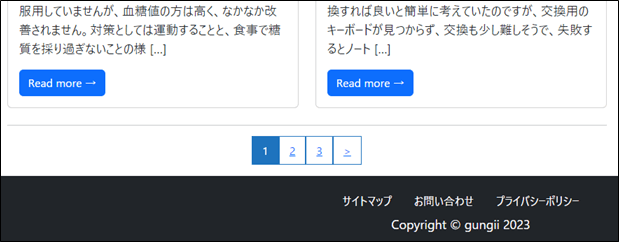
ページネーションの確認
ページネーションが正しく表示されました。

ページネーションの改善
現象
リストに<li>要素以外が含まれている。page speed insightで、以下の様なメッセージが表示されました。

原因
the_posts_paginationや、今回のpaginate_linksで<nav>タグが使用されている為、ページネーションの直前で<ul>クラスを定義すると、<ul>→<nav>→<ul>→<li>となり、<li>要素以外が含まれているというエラーとなります。

対処
<nav>タグを削除して、<ul>タグを<div>タグに変えた。