Microsoft Clarityとは、2020年10月にMicrosoft社から公開された無料のアクセス分析ツールです。「Webページ上でユーザーがページのどこをクリックしていて、どこで離脱しているのかを細かく分析できる無料のヒートマップツール」です。全ての機能が無料で、アカウントあたりのサイト数の制限もなく、トラフィックの制限もないため導入しておいて損はありません。
Clarityを使ってユーザーの行動を把握・分析することで、ユーザーが使いやすいWEBサイトを構築することができます。ここでは、Microsoft Clarityの設定方法と使い方についてご紹介します。
Microsoft Clarityの設定
アカウントの登録
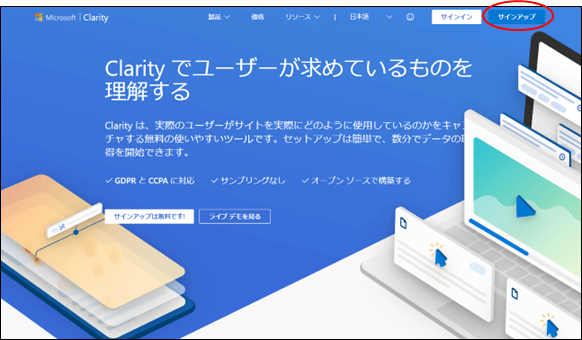
Microsoft Clarityの公式サイトに進みます。
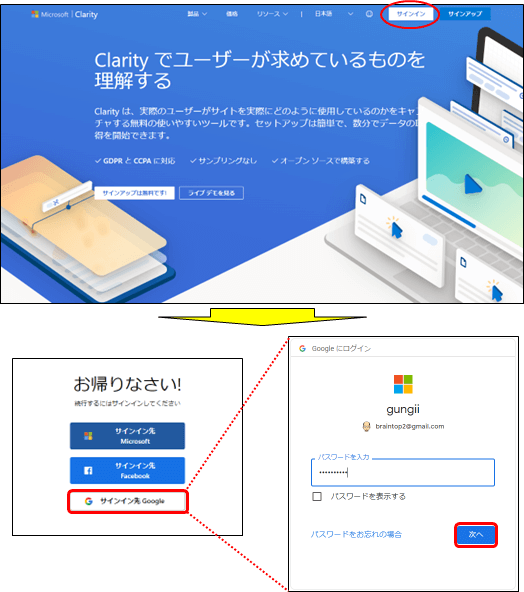
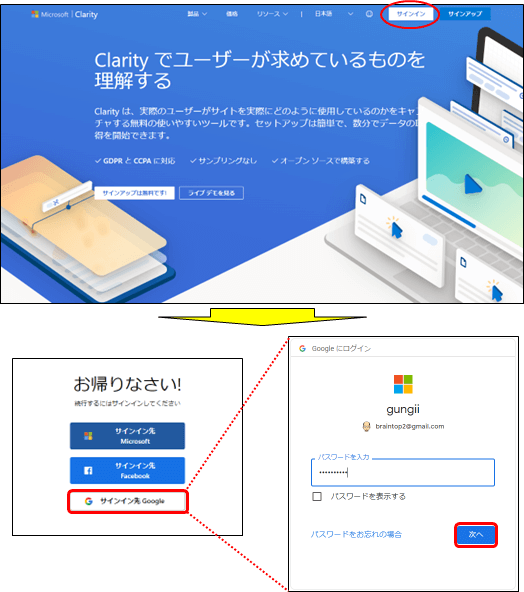
公式サイトの画面右上にある「English(US)」をクリックし、「日本語」を選択すると画面が日本語版に切り替わります。

アカウントの作成
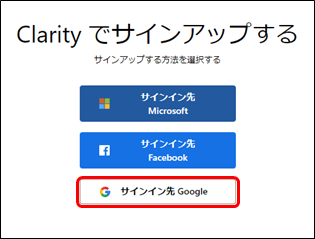
「サインアップ」を選択すると、「Clarityにサインアップ」の画面が表示されますので、Microsoft、Facebook、Googleのいずれかのアカウントを選んで登録します。ここでは、googleを選択します。

アカウントの選択
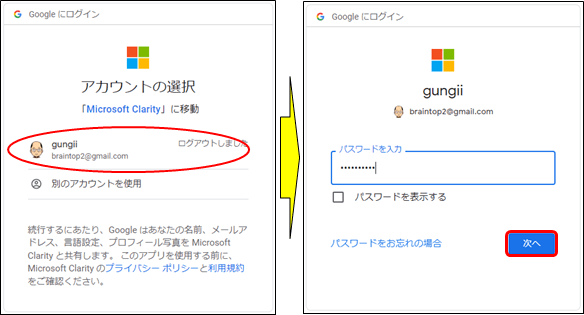
クリックするとGoogleアカウントの選択画面に移るので、利用するアカウントを選んでパスワードを入力して「次へ」をクリックします。

メールアドレスの確認
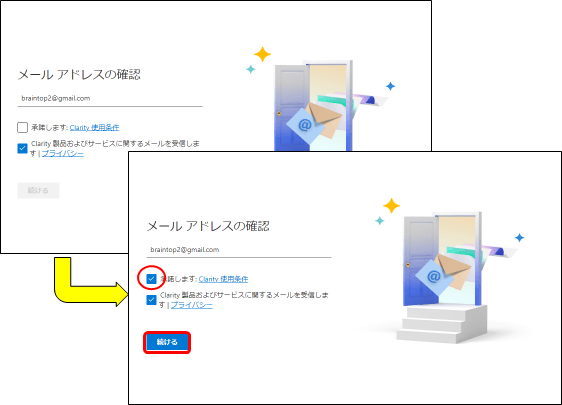
アカウントを選択すると下記の画面になりますので、利用規約の確認、メールアドレスの確認を済ませて、「承諾します。」に✔を入れて、「続ける」をクリックします。

プロジェクトの作成
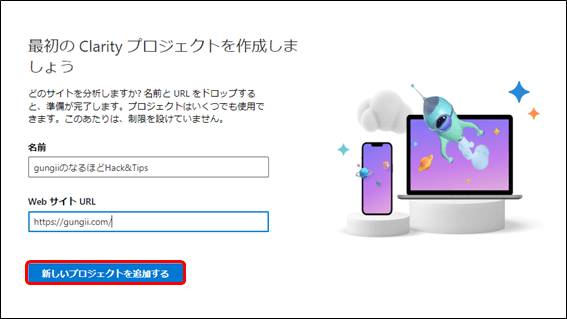
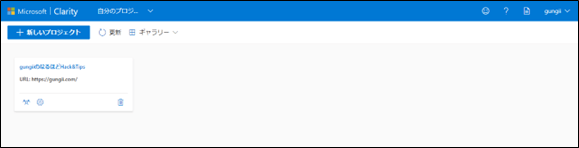
サインアップできましたら、Microsoft Clarityを導入したいサイトの情報を入力し「新しいプロジェクトを追加する」をクリックします。
- 名前:サイトの名称。Clarity内で表示するためのものなので、わかりやすい名前で良い。
- WebサイトURL:Clarityと連携するサイトのトップページのURL

トラッキングコードの埋め込み
プロジェクトを作成するだけではMicrosoft Clarityは使用できません。Microsoft Clarityを導入したいサイトに対し、解析用のソースコード(トラッキングコード)を埋め込む必要があります。
コードの取得
サインイン
アカウントの登録ができましたので、サインインします。

プロジェクトの選択
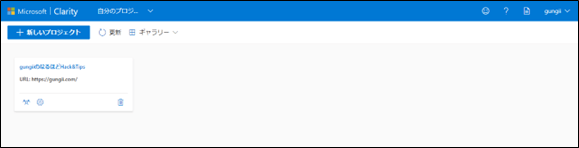
作成したプロジェクトを選択します。

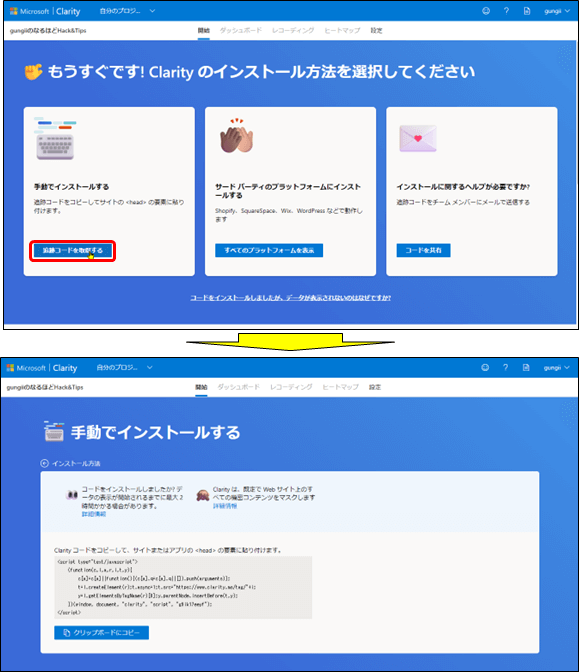
「追跡コードを取得する」をクリック

WordPressに埋め込むコードが出てきますので、「クリップボードにコピー」をクリックします。(このコードをWordPressのheadタグ内に貼り付けます。)
トラッキングコードの設置
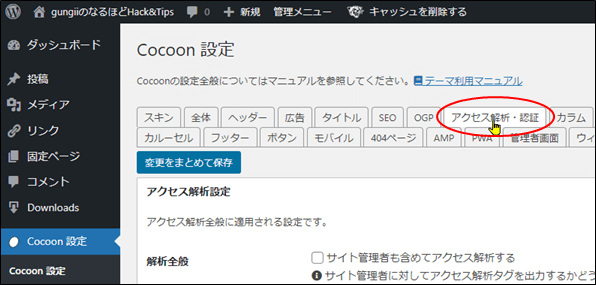
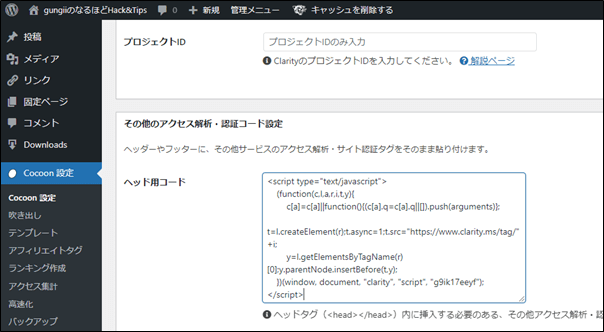
ここでは、WordPressのテーマ:Cocoonに埋め込みます。Cocoonを使っている場合は「Cocoon設定→アクセス解析・認証」を選択します。

下にスクロールして「その他のアクセス解析・認証コード設定」の「ヘッド用コード」に貼り付けて保存すれば完了です。

アナリティクス連携
Clarityは、Googleアナリティクスと連携が可能です。ClarityとGoogleアナリティクスを連携させることで、Clarity上でGoogleアナリティクスのデータが見られるようになります。
サインイン
アカウントの登録ができましたので、サインインします。

プロジェクトの選択
作成したプロジェクトを選択します。

アナリティクスの統合
「開始する」をクリック
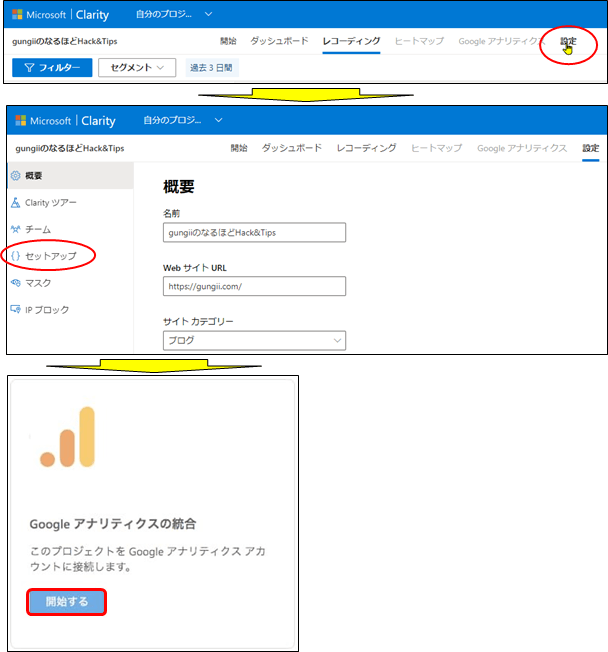
「設定」から「セットアップ」の中にある「Google アナリティクスの統合」の「開始する」をクリックします。

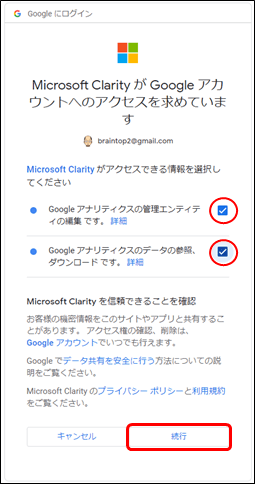
「続行」をクリック
2ヶ所にチェックを入れて「続行」をクリックします。

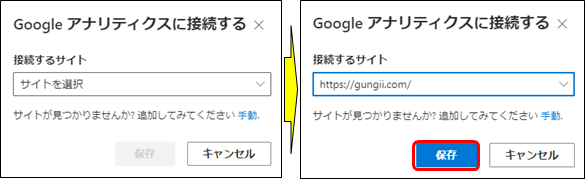
接続サイトの設定
連携させるブログのURLを選択して「保存」をクリックします。

連携が完了するとGoogle アナリティクスの統合の項目に接続先が表示され、ステータスがアクティブとなります。

Microsoft Clarityの使い方
導入が完了し、数日が経つとヒートマップやレコーディングの機能が使用できるようになります。分析はデータが溜まってからでないと確認できません。
ダッシュボードの見方
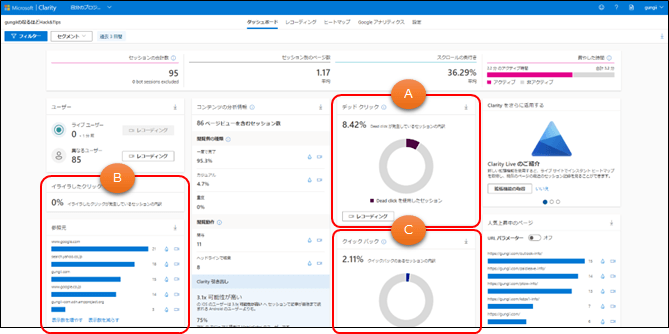
Microsoft Clarityのサイトにサインインすると下記のような画面が表示されます。

ダッシュボードでは以下の3つの項目をチェックします。
A:デッドクリック
ユーザーがクリックしたのに何も反応がなかった割合
例えば、ユーザーがページ内のいずれかの箇所をクリックしたにもかかわらず、リンク先に飛んだり等の動作が何も起きなかったことを意味します。
→つまり、ユーザーにクリックできると誤解させるような箇所がないか?をチェックします。
B:イライラしたクリック
ユーザーがクリックを連打した割合
何回クリックしても反応しないなど、ユーザーがWebサイトを利用する際に”イライラ”を感じた箇所やその割合を確認することができます。
→つまり、読みにくい等ユーザーにストレスを感じさせる箇所がないか?をチェックします。
C:クイックバック
ユーザーがページを移動した後、すぐに前のページに戻った割合
ユーザーにとって「目的ではないページだと直ぐに判断されたこと」や「誤クリックが発生しやすい箇所」など、原因になる箇所を発見し改善することに役立ちます。
→つまり、内部リンクは適切か?誤クリックしやすい箇所はないか?をチェックします。
留意:
いずれの分析項目も「レコーディング」というボタンをクリックすることで、スクロールやマウス操作などが確認できます。
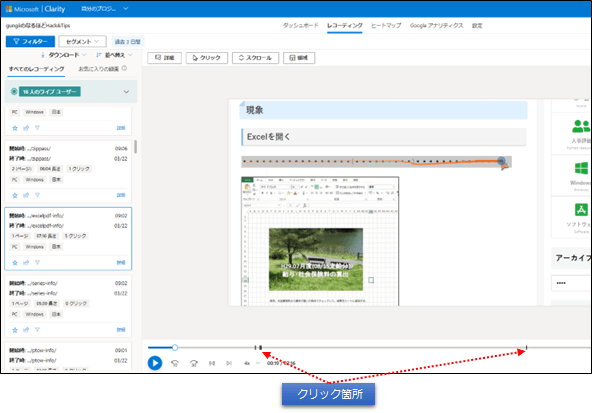
レコーディング(画面録画)の見方
Webサイトを訪問したユーザーの実際の動きを動画データとして記録します。
レコーディング後、通常30分以内(最大でも2時間以内)にClarity管理画面上で動画を確認できるようになり、保持期間は30日間となっています。

ダッシュボード経由の画面録画は特定の分析項目に絞って確認できましたが、レコーディングでは全ての画面録画が確認できます。ユーザーがどこでクリックしどのようにスクロールし、どのページを見たのか等がわかります。スクロールの動きを確認することで、ゆっくりスクロールされている部分はユーザーがきちんと読んでくれていて逆に早くスクロールされている部分は、ユーザーが興味がなくて読み飛ばした部分であることが分かります。ユーザーが読まなかった部分は、見直しが必要であると判断できます。

注意:
デッドクリックやイライラしたクリックが発生してしまっている場合でも、必ずしも修正すべき問題が発生しているかどうかまでは確定ができません。例えば、マウスのホイールを使用せず、ブラウザのスクロールバーを使っていて、掴みそこねて画面をクリックすることもあります。クリックした箇所の位置なども考えて、判断することが必要です。
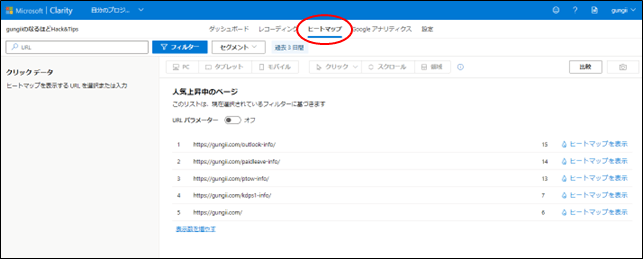
ヒートマップの見方
メニューにある「ヒートマップ」をクリックすると下記の様な画面が出てきます。
人気のページであれば画面中央にURLが表示されます。目的のページが見当たらない場合は画面左側の検索窓からURLを入力し希望するページを呼び出します。

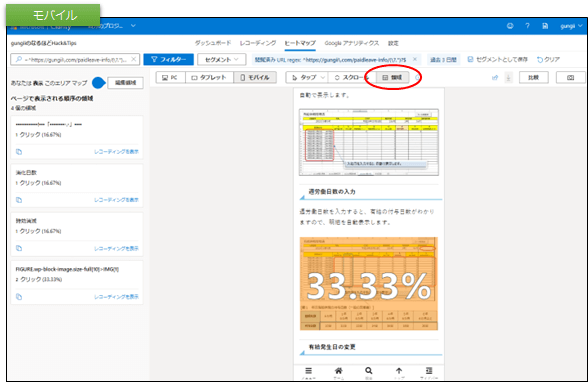
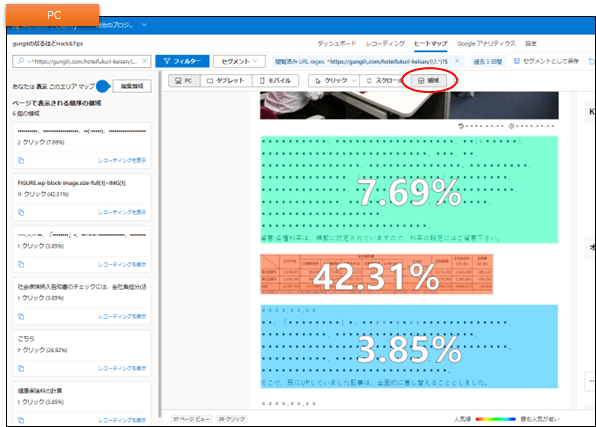
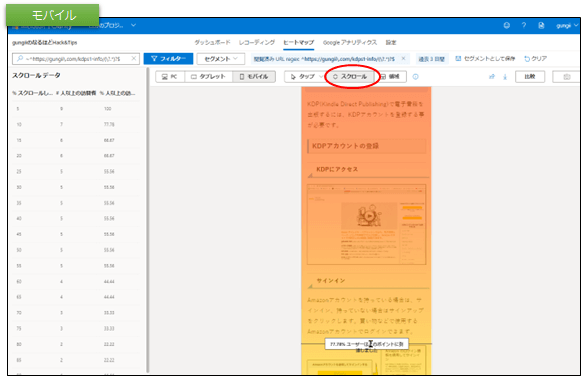
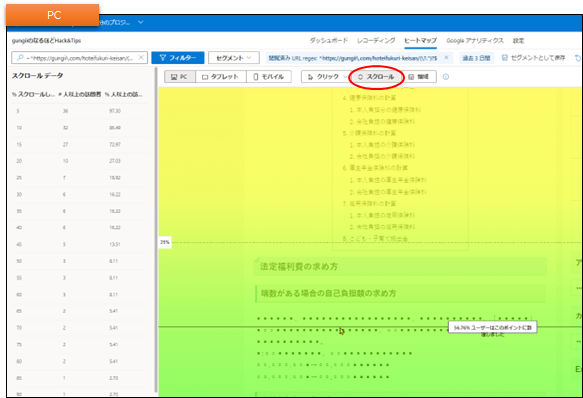
ヒートマップでは特定のページごとにユーザーの行動の割合などをチェックできます。分析できる項目は「クリックヒートマップ」「スクロールヒートマップ」「領域ヒートマップ」の3つの種類があります。ヒートマップはPC・タブレット・モバイルと端末ごとにデータが分かれているので、ユーザーが多い端末を中心にチェックすると良いでしょう。
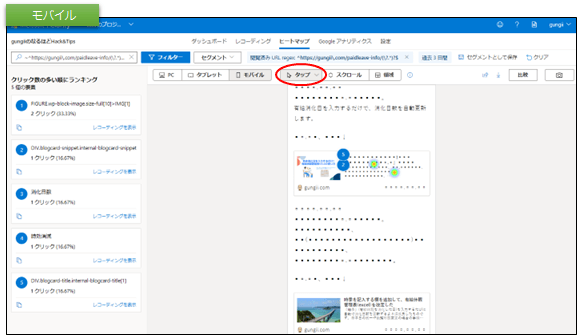
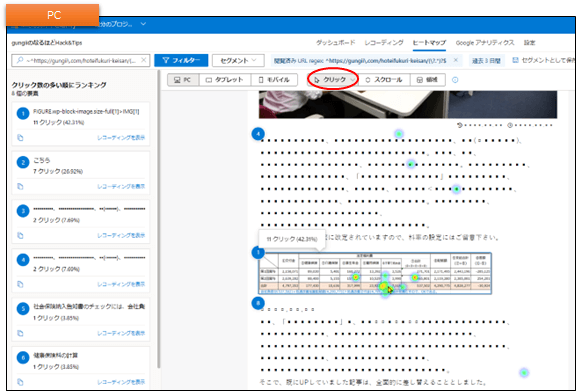
クリック(タップ)
ユーザーがクリックした場所ごとのクリック数と割合を示し、ユーザーが「Webページ内のどこを何回クリックしたか?」が可視化されます。
→内部リンクやアフィリエイトリンク等をチェックします。


スクロール
ページのどの部分まで読まれているかの割合を色分けで表示します。
→基本的にページの下に行くほど割合は下がりますが、急激に下がっている個所等がないかをチェックします。


領域
エリアごと(ヘッダー、メイン、サイドバーなど)にユーザーがクリックした割合を示します。