PageSpeedInsightで、初めて見る警告が表示される様になりました。「警告」なのでほっておくこともできず、色々と調べてみましたが、この警告がどうしても消せずにいました。

使っているテーマはCocoonですので、フォーラムを検索すると同じような現象があり、その原因がfontwesome4の読み込み記述の問題ということで、色々とやってみましたが、原因が異なる様で、警告を消すことはできませんでした。
警告を消せないまま、毎日同じページをPageSpeedInsightで計測していると、同じページなのに警告が表示される時と表示されない時があることに気づき、これはページの表示速度が遅い場合に表示されているのではないかと思い、遅い原因であるyoutubeの動画を埋め込みからリンクに切り替えてみました。すると、警告がでなくなり、パフォーマンスも向上しました。安易に動画をあちこちに埋め込んでいましたので、読み込みスピードが遅くなり、タイムアウトのような状況だったのでしょう。
動画の埋め込みは要注意です。
ブログ記事①
現象
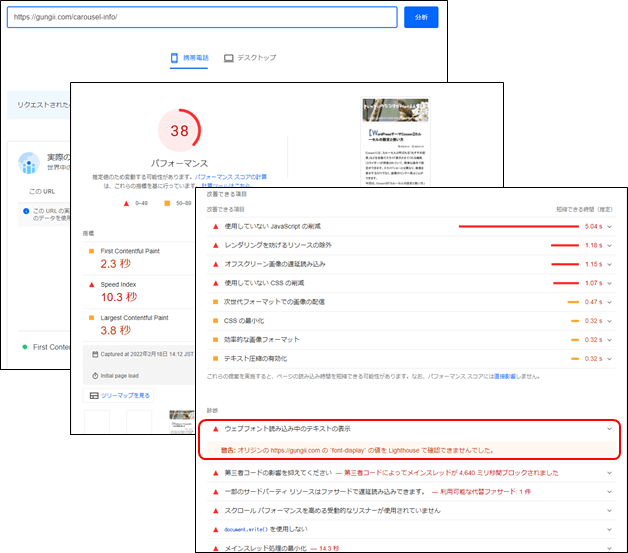
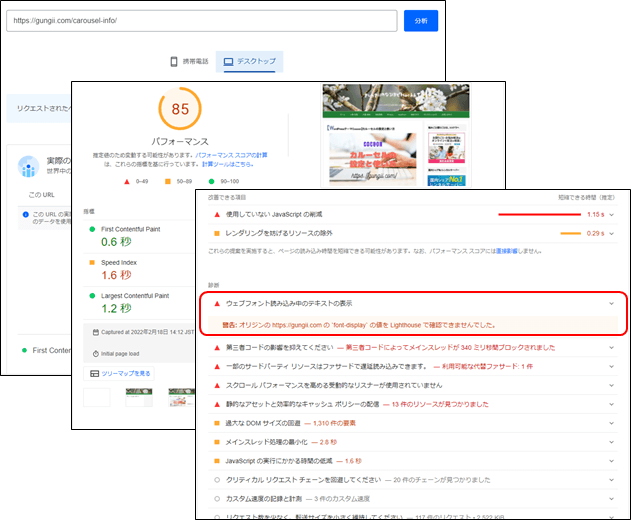
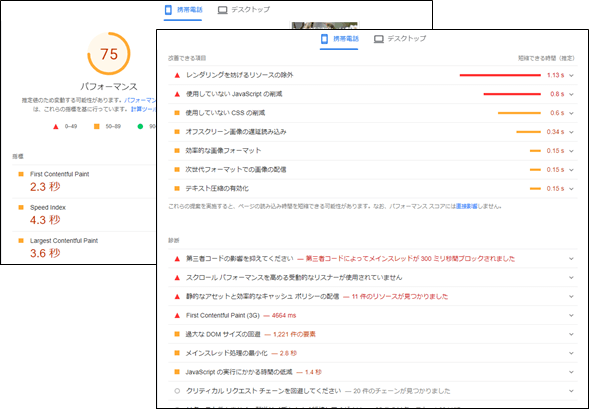
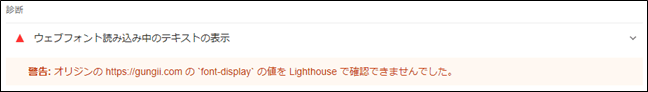
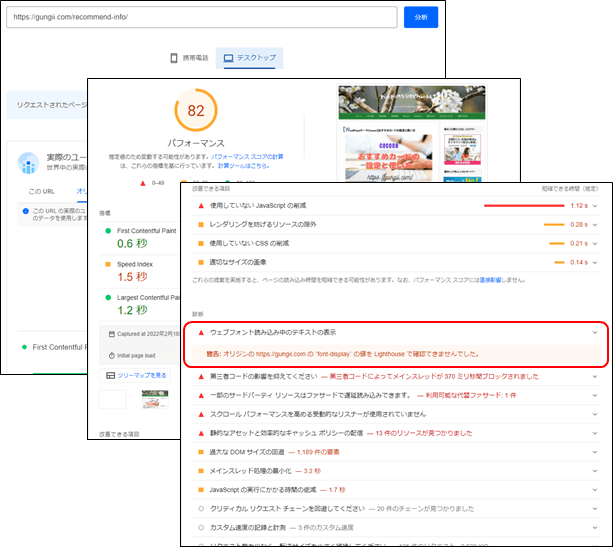
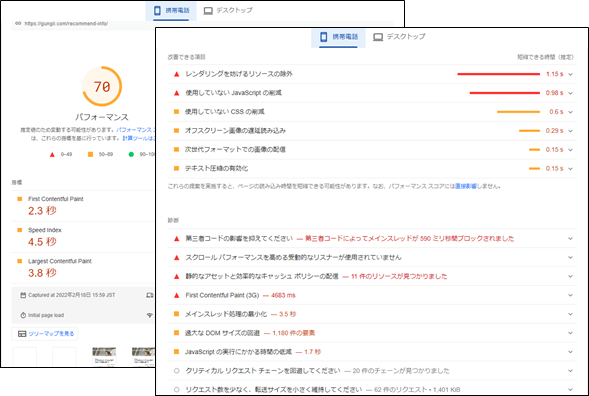
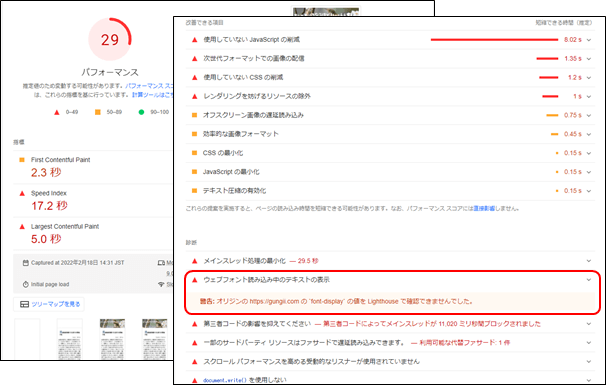
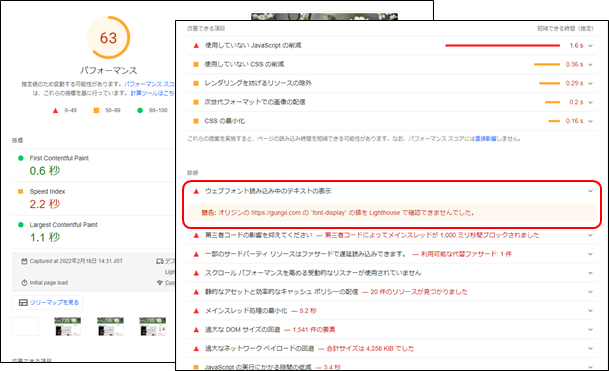
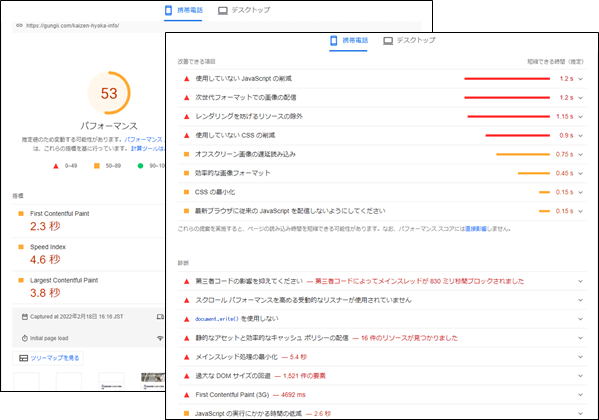
PageSpeedInsightで、次の警告が表示された。

携帯

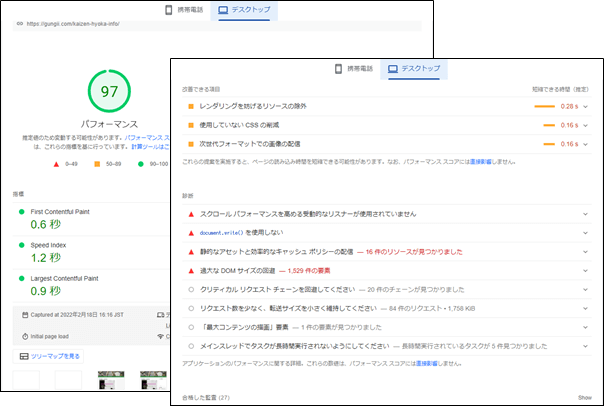
デスクトップ

原因
youtubeの動画を埋め込んでいた為、ページ表示速度が遅かったことが原因と考えられます。
対策
動画の埋め込みを止め、リンクに変えます。
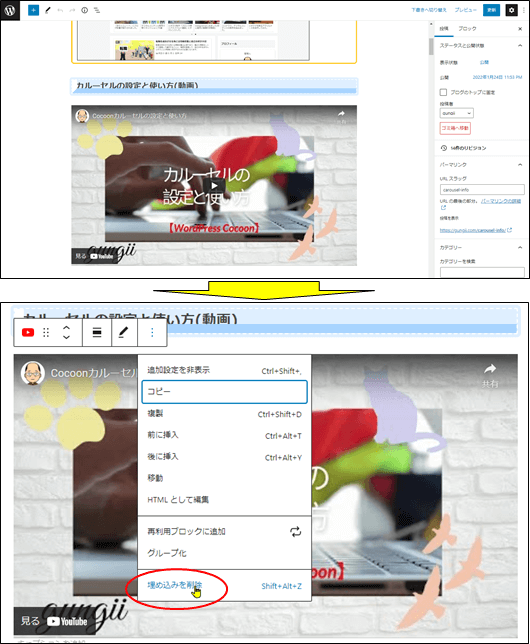
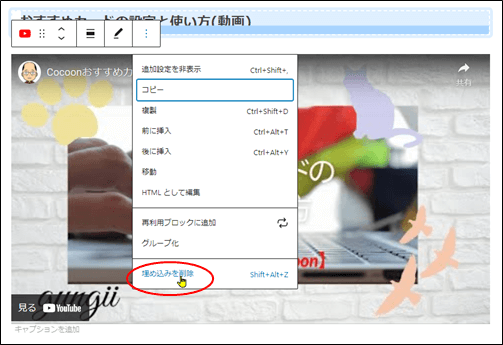
動画の削除
記事の中に埋め込んだ動画を削除します。

動画のリンク
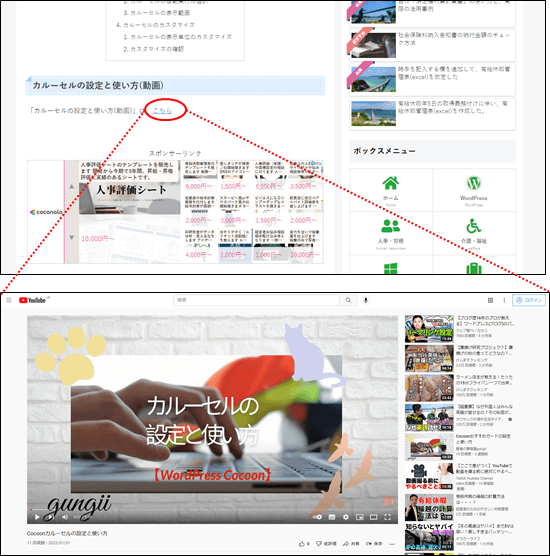
動画の埋め込みに変えて、リンクを貼ります。
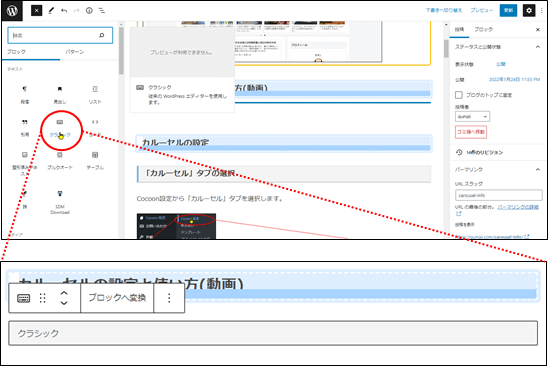
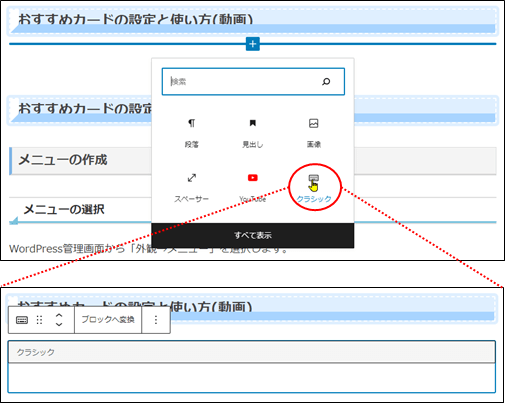
クラッシックブロックの選択

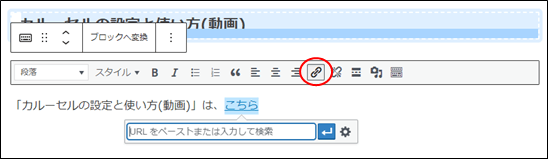
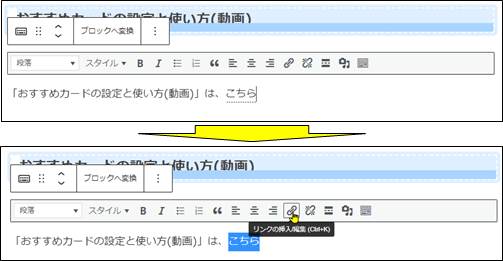
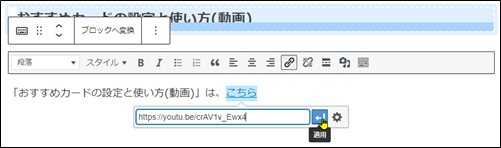
リンクの貼り付け

「こちら」の文字列を選択して、「リンク」をクリックすると、URL入力欄が表示されますので、そこにyoutubeのURLを入力します。

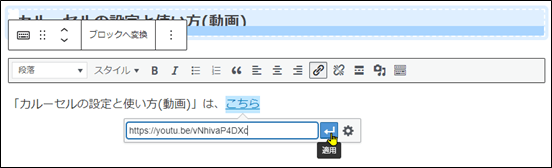
URLの入力が終われば、「適用」をクリックします。

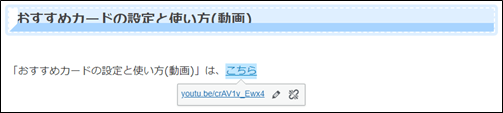
リンクの確認
記事を更新して、プレビューを確認すると、リンクが貼られているのが確認できます。

結果
pageSpeedInsightsで計測すると、警告は消え、パフォーマンスも大きく改善されました。
携帯

デスクトップ

ブログ記事②
もうひとつ別のページも見ておきます。
現象
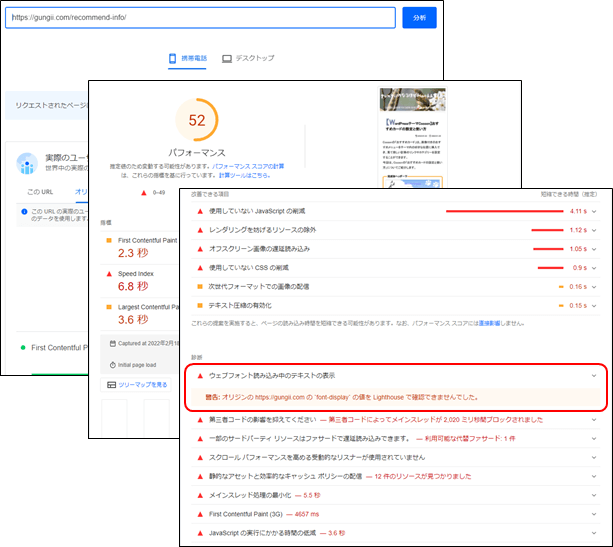
PageSpeedInsightで、次の警告が表示された。

携帯

デスクトップ

原因
youtubeの動画を埋め込んでいた為、ページ表示速度が遅かったことが原因と考えられます。
対策
動画の埋め込みを止め、リンクに変えます。
動画の削除
記事の中に埋め込んだ動画を削除します。

動画のリンク
動画の埋め込みに変えて、リンクを貼ります。
クラッシックブロックの選択

リンクの貼り付け

「こちら」の文字列を選択して、「リンク」をクリックすると、URL入力欄が表示されますので、そこにyoutubeのURLを入力します。

URLの入力が終われば、「適用」をクリックします。

リンクの確認
記事を更新して、プレビューを確認すると、リンクが貼られているのが確認できます。

結果
pageSpeedInsightsで計測すると、警告は消え、パフォーマンスも大きく改善されました。
携帯

デスクトップ

その他の記事
さらに、その他のページとして、記事の中で3つの動画を埋め込んでいたページです。
対応前
携帯

デスクトップ

対応後
携帯

デスクトップ





コメント